Would you like to create a form that would work for your blog or for your HTML site?
Yes.
You can create an outside form to your WordPress Blog or .html page.
Just remember that it will not be dynamic so you cannot share these forms with your downline.
I will be using the Power Lead System and InstaBuilder which is a plugin for the a WordPress website and will show you how this is done.
Step #1: is to make a form in the Power Lead System.
Login to www.mycompanyadmin.com to get to the back office of the Power Lead System. ( Don’t have the Power Lead System? CLICK HERE )
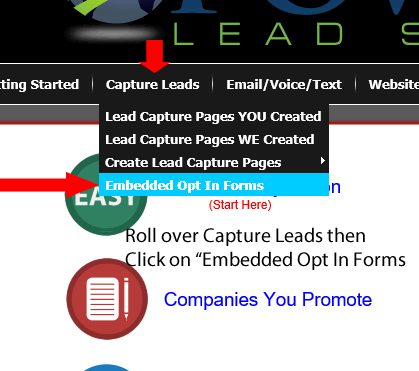
Roll over “Capture Leads” on the menu then click on “Embedded Opt In Forms”

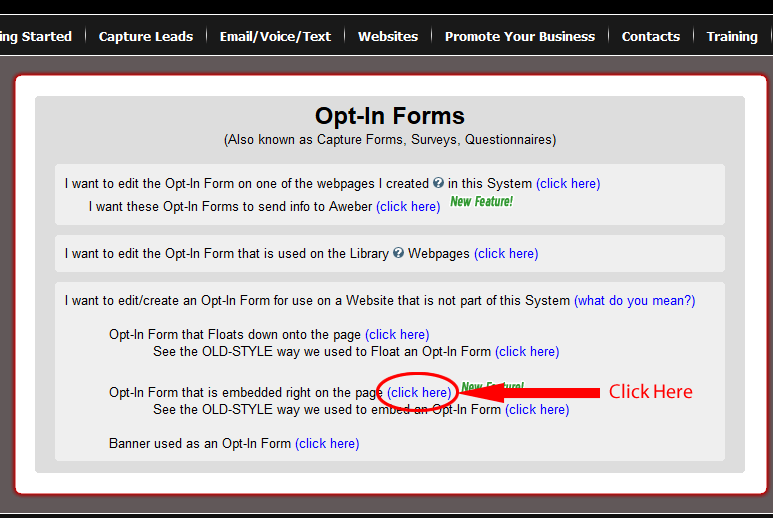
On the next screen click the link that is beside the phrase “Opt-in Form that is embedded right on the Page” (click here).

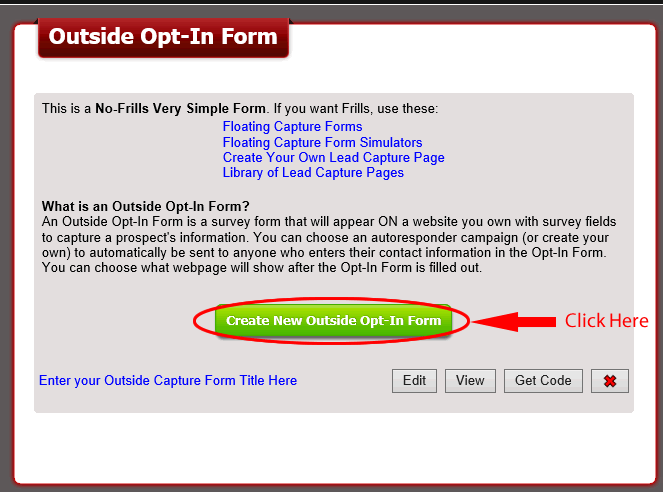
On the next page click on “Create New Outside Opt-In Form”

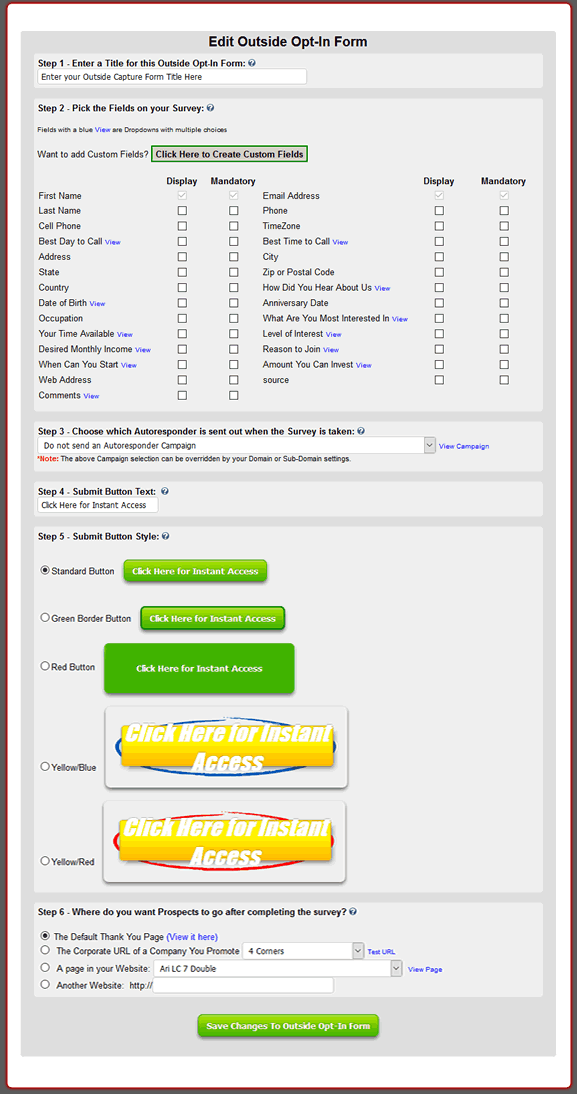
You will not be transferred to the “Edit Outside Opt-in-Form” Page.
There will be a number of things to consider on this page.
Step #1: Put in the title you want to name the page.
Step #2: Select the fields you want to use or create a Custom Field by clicking “Click Here oto Create Custom Fields”
Step #3: Choose which Autoresponder is sent out when the Form has been filled out. Click the drop down box to select the campaign or set to “Do not send an Autoresponder Campaign”. You can view the campaign you select to see what emails are in that campaign.
NOTE: For the next sections I would suggest creating your own buttons I really don’t care for the buttons on this form. Plus I would suggest you change and stylize the forms using CSS to make them look nicer since the form really is plain.
Step #4: Change the text you to what you would like a button to say.
Step #5: Select the Button Style for the Submit Button.
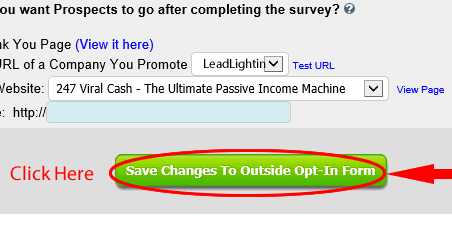
Step #6: Where do you want Prospects to go after completing the Survey / form?

When You have finished all the steps then Click “Save Changes To Outside Opt-In Form”

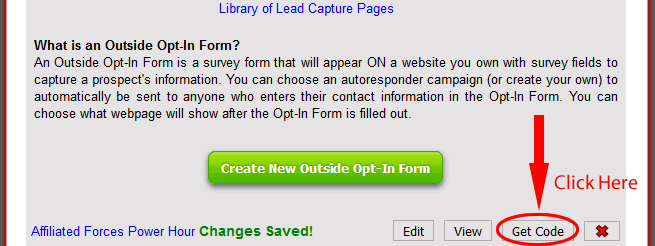
On the next page click “Get Code”

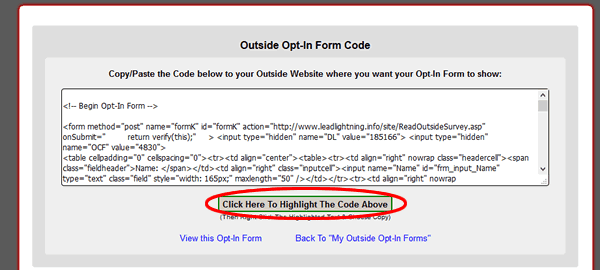
Now Highlight the code and copy the code to highlight then “Click Here to Highlight the Code Above” and then Copy the Code.

Now that you have highlighted and copied the code you can paste the code into your .html page.
Note: To make the code look nice you will have to use CSS to do that. PLS’s generic form isn’t pretty.
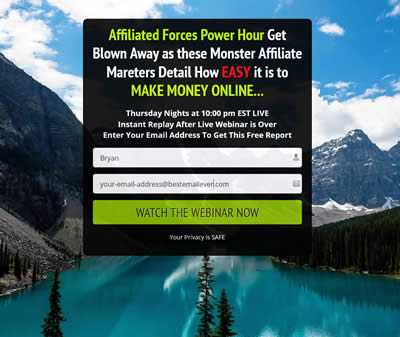
SAMPLE of the FORM and What the Code looks like that was created with this method.
Next we are going to show you how to put in enter code into a form created by InstaBuilder within WordPress.
NOTE: I will not be explaining how to install or Setup InstaBuilder within WordPress InstaBuilder has a number of tutorials that gives you that information. My goal is to show you how easy it is to add the code into WordPress using InstaBuilder.
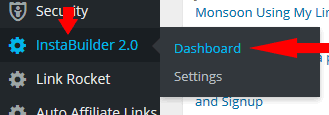
First on the left menu bar find “InstaBuilder 2.0” and then go to “Dashboard”.

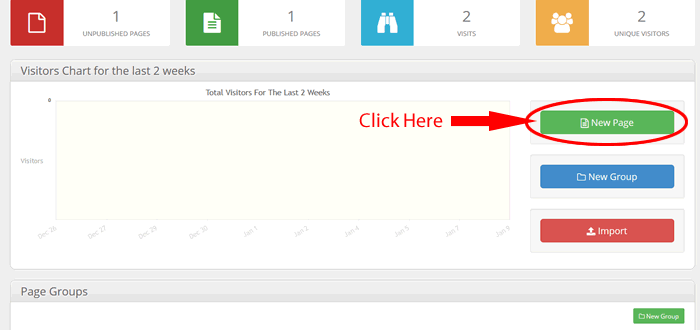
Now what you are going to do is crate a new web page. Click on “New Page” a popup will come up and you will have a choice to choose one of the pages or to create from scratch.

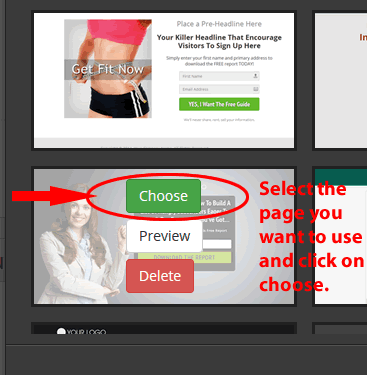
For demonstration purposes I will show choosing a already created form. If you are going to use the form change the text and images to your liking these are templates and will need to be made to give your message.

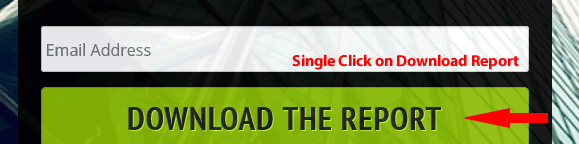
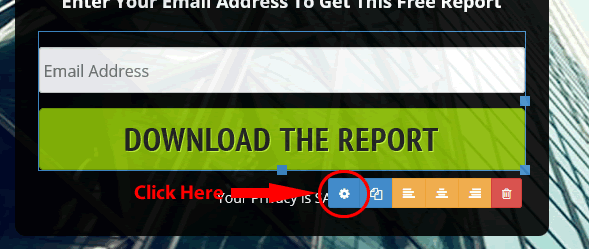
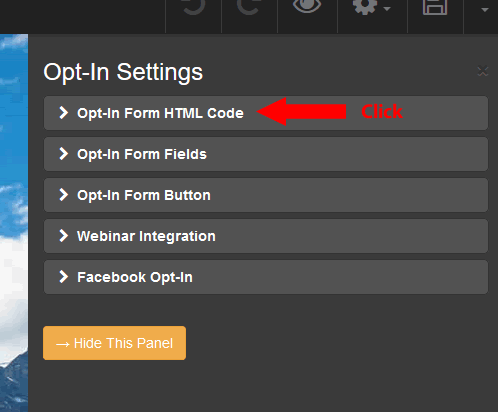
Now find the form Click on the form and a bar will show up click the gear icon this will take you give you the form options this is where you can change the text of the submit button, colors, add form fields and generally create the form.


The menu on the right hand side that pops up will look like this now Click: “Opt-in Form HTML Code

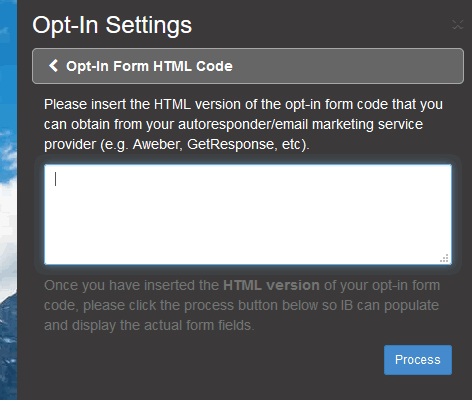
The box will look like this now.

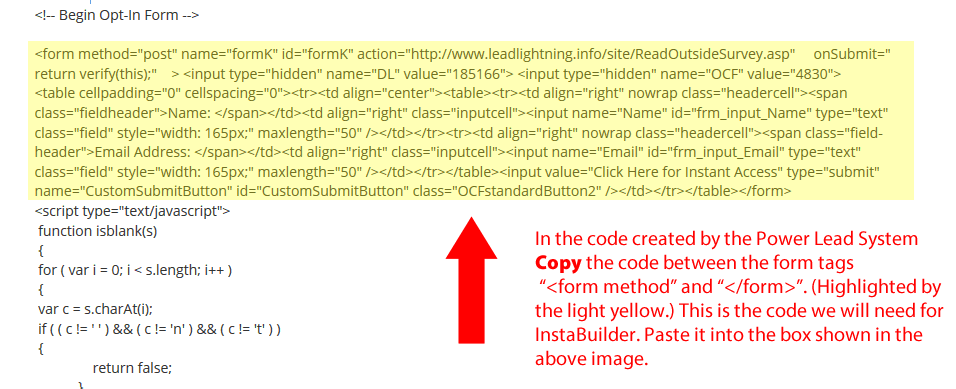
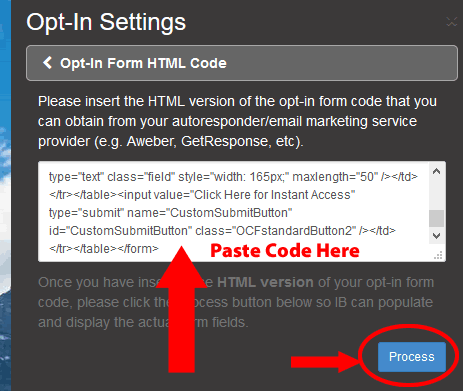
Copy the code created by the Power Lead System Copy the code between the form tags “<form method” and “</form>”. (Highlighted by the light yellow.) This is the code we will need for InstaBuilder. Paste it into the box shown in the above image.
Paste the code and click “Process”.

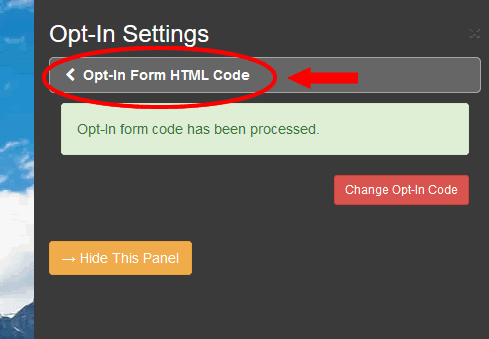
Once the code has been processed by InstaBuilder then click “Opt-In Form HTML Code” Once only.

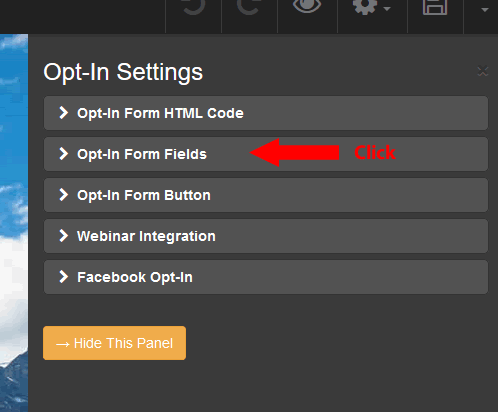
Now select “Opt-in Form Fields”

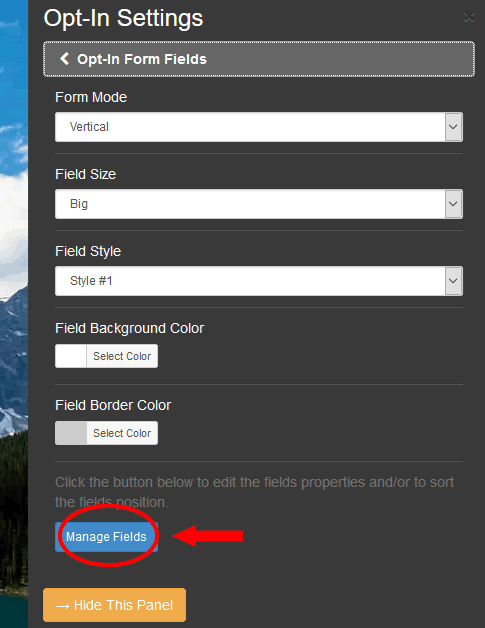
A new menu pops up Now click on “Manage Fields”.

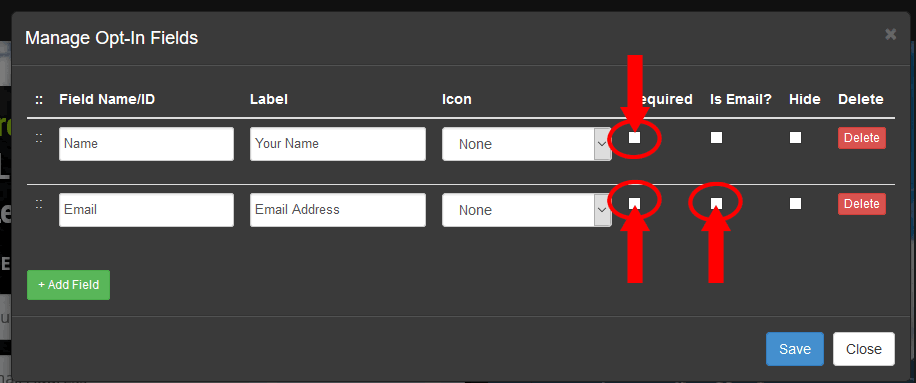
A Manage Opt-In Fields popup will show. Select Required for the Name field and the Email field Required and I Email box Select those also.

Save and Publish the page you are working on now is the time to test the form.
Fill out the form on your page you made and TEST, TEST and TEST before you send traffic to the page. Testing is very important on slight error and the form may not work.
NOTE: There is an example of the link for this form at the bottom of the page. I have tweaked the form a bit to my taste and used some fancy code for a couple of things.

The confirmation box shows up fill out the code.

From the confirmation form you should now be redirected to the page that you selected in the setup process within the Power Lead System.
Your page has now been set up and tested from the WordPress Platform using InstaBuilder.
Hopefully this has proved useful. Let me know what you think.
