Here is a Custom Hangout Page that will save you tremendous amount of time because if your team wants to customize the page and still wants to use your hangout the hangout will not break as in with one page you can keep the hangout updated with the current hangout you are running.
How is that done well let’s show you.
First the Share Code is: 185166-custom-team-webinar-page for all three pages. There are two pages for the Team Hangout Page and one for the Personal Hangout Page.
How is it done?
For the team page there are two separate pages, one page is the page you see that is the hangout page itself and the second page is a page that fits within an iFrame on that main page and is where you will keep the YouTube code updated for each new hangout you do.
Let me show you. Watch the video or follow the instructions. (Video at Bottom)
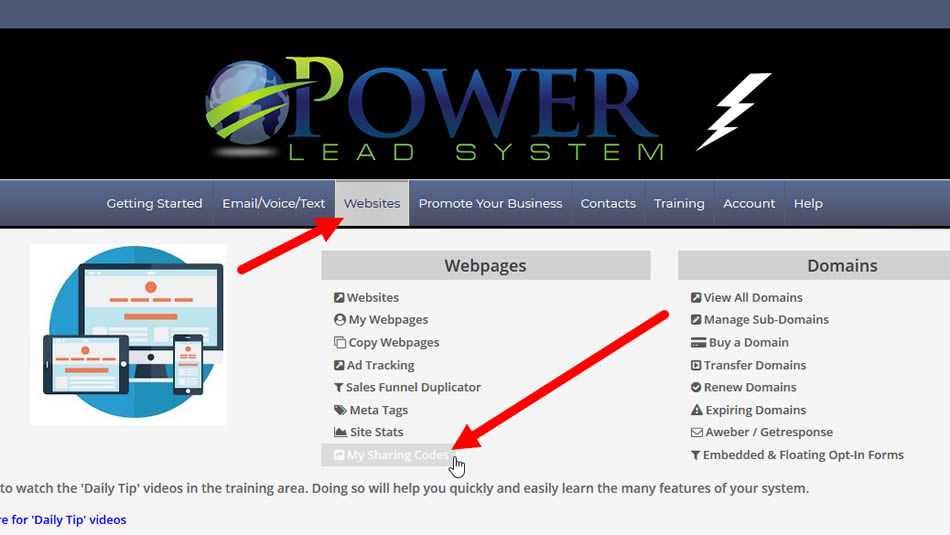
First Copy the share code then go to: Websites and then click on My Sharing Codes.

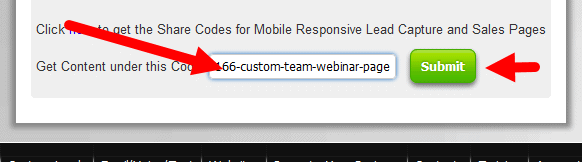
On the next page find the box that is titled “Get Content under this Code:” Paste in the share code into that box and click “Submit”.

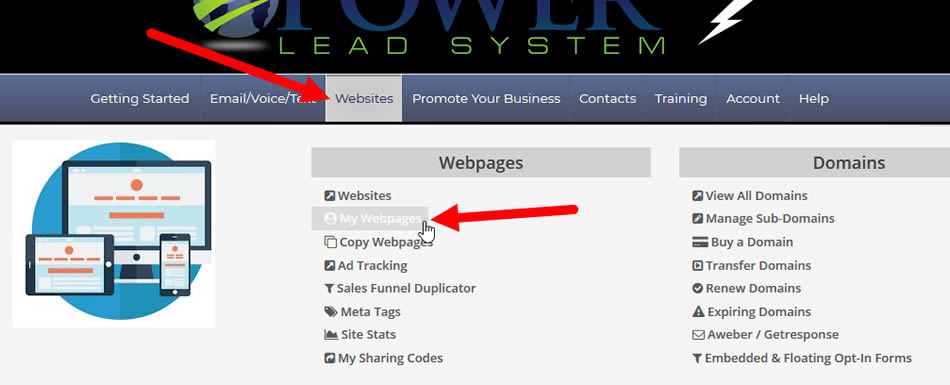
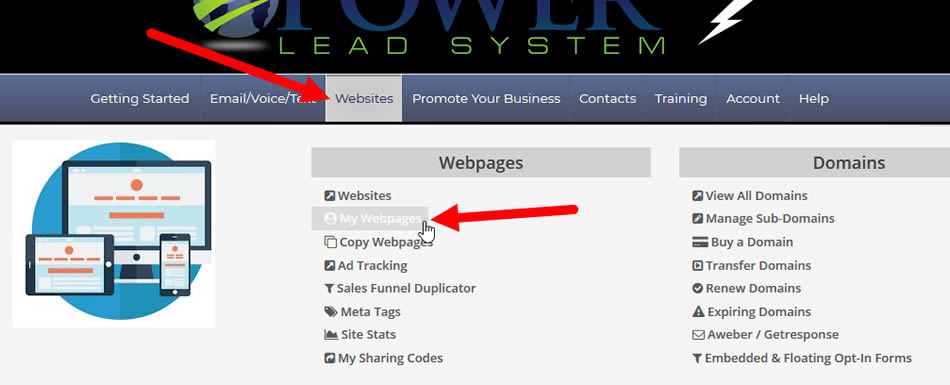
Now go to Websites and then click on My Webpages.

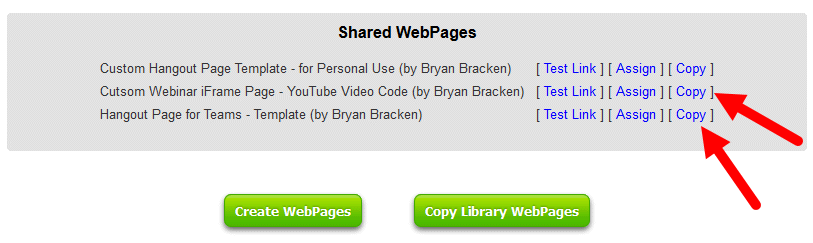
On the next page find the heading “Shared WebPages” (Near the bottom).
For Custom Webinar iFrame Page click Copy and do the same for Hangout Pages for Teams this way you can customize and modify the pages for your own content.

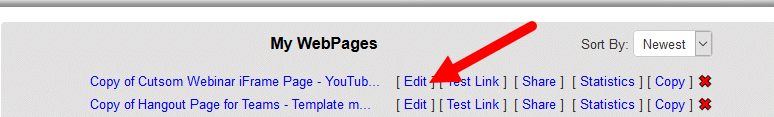
When the pages are copied you will see something like this under My WebPages.
Click Edit

This is what the iframe page looks like if you were to view the page. Normally you will not be viewing this page by itself but it will be displayed within the main hangout page.

On the next page in the Browser URL box usually at the top of the screen in the browser copy the pageID that code is your page number and you will need that in the step that modifies the page that shows to the people who will be watching your webinar/hangout.
![]()
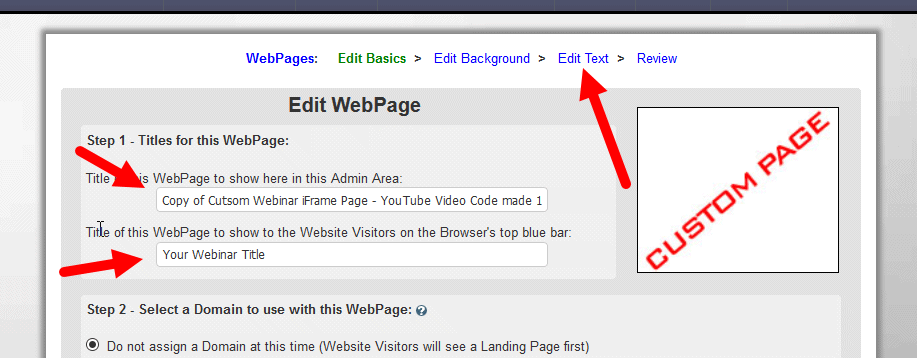
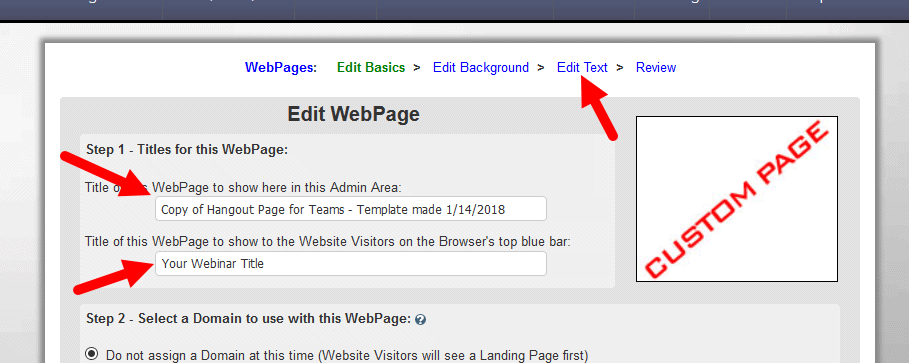
Now Change the Title of your page and the Admin Area Title. At the bottom of the page click the button “Save Changes to the Webpage”. Once the page has been saved Click on the link “Edit Text”.

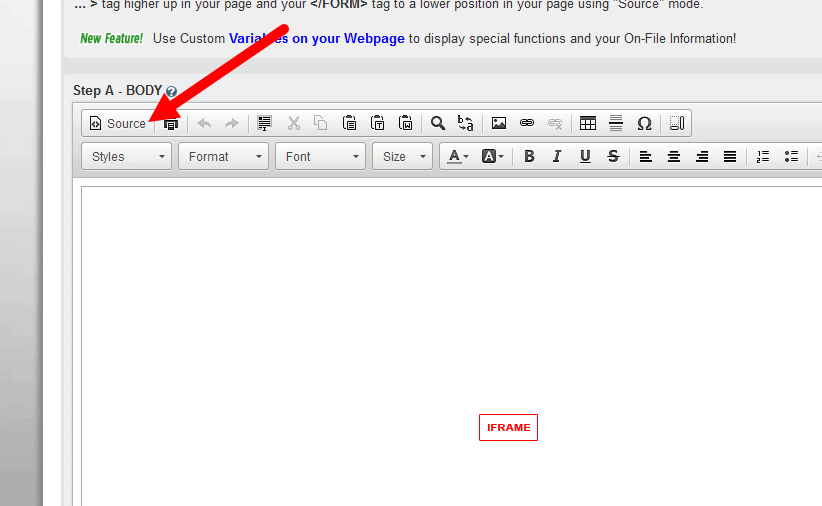
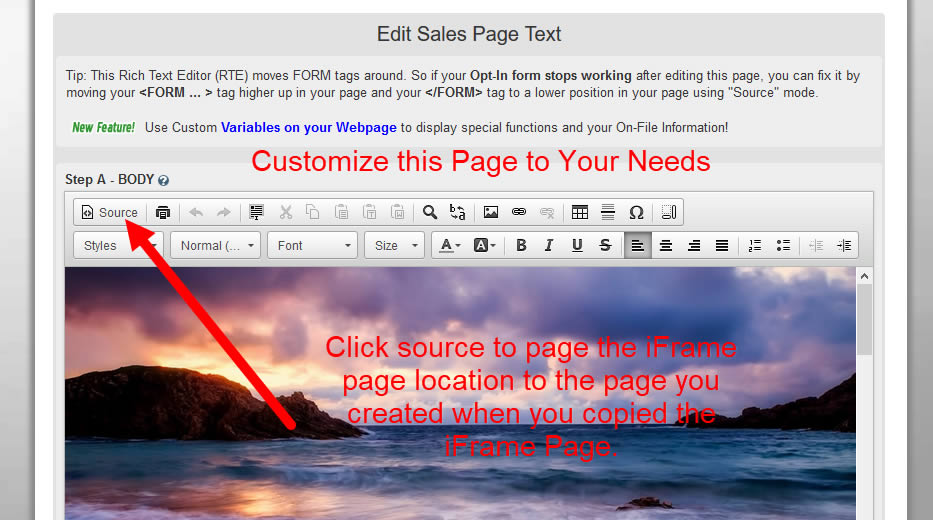
On next page click on Source to get to the html source code.

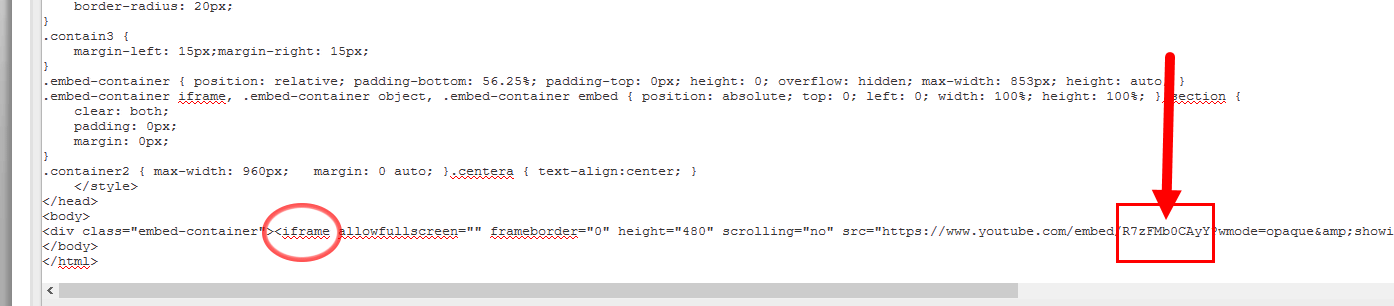
In the source look for <iframe you can do a find if you need to. Now look for the YouTube video ID code. Replace that code with the YouTube code for your webinar. This is the page and code you will be changing for each new webinar/hangout that you do. When you make a share code of this page and the custom hangout page you will be able now share this with your team and if someone on your team modifies the visible page to their taste the hangout will stay in tact no more modifying multiple pages to keep the hangout current on each and ever page that has minor modifications over the network of your team. SO COOL. I use this method on the Wednesday Night and Thursday Night Power Lead System hangouts it literally saves a load of time only two pages to change and that changes hundreds of share codes that may have been modified but the hangout stays current.

Now don’t forget to Save your Changes.

Now we are going to make the necessary change to the main page.

Now go to Websites and then click on My Webpages.

Now Change the Title of your page and the Admin Area Title. At the bottom of the page click the button “Save Changes to the Webpage”. Once the page has been saved Click on the link “Edit Text”.

On the Edit Text page make the changes to the buttons/text/logo etc. to your taste. Now click “Source” to get to the html source code.

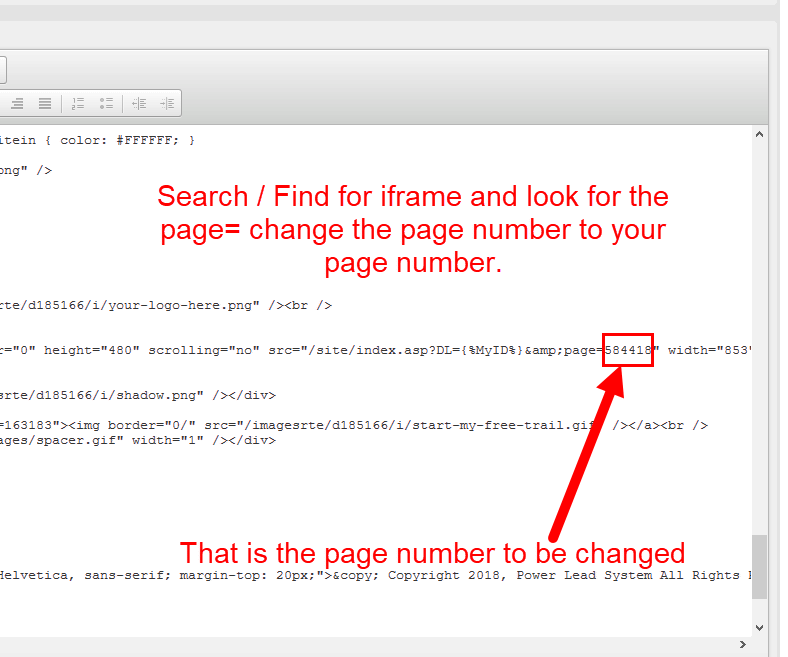
Now in the source code you will need the page number for the iFrame page. Search / Find for <iframe on the page now look for “page=” and change the page number with the page number of the Custom Webinar iFrame Page.

Once you have made all your changes then make sure you save the page. This page will not need to be updated for each and ever hangout. You only change it when you need to change an image or text on the page.

Please watch the video.
https://youtu.be/80_vH5Va2u8
Hopefully that wasn’t too confusing.
I also added the old standby page that you edit the YouTube code directly on the page.
